Projectverslag De Digitale Stad
Hacking in the polder
Het is de zomer van 1993. Op een ANWB camping in het midden van de
Flevopolder is een internationale groep hackers neergestreken. Ze zijn
bijeengekomen met als doel het uitwisselen van informatie en ervaring op
het gebied van technologie, datacommunicatie, beveiliging, social
engineering, lock picking en natuurlijk hacking.  Op dit ietswat bizarre
congres, met de toepasselijke naam 'Hacking at the End of the Universe',
komt Marleen Stikker van het Amsterdams cultureel centrum 'de Balie' in
contact met de oprichters van Hacktic-Netwerk. Marleen, erg onder de
indruk van de mogelijkheden van datacommunicatie loopt al enige tijd rond
met het idee voor een electronisch discussieplatform voor burgers,
politici en overheid. Samen met Hacktic-Netwerk besluit ze het initiatief
te nemen tot de oprichting van de Digitale Stad Amsterdam.
Op dit ietswat bizarre
congres, met de toepasselijke naam 'Hacking at the End of the Universe',
komt Marleen Stikker van het Amsterdams cultureel centrum 'de Balie' in
contact met de oprichters van Hacktic-Netwerk. Marleen, erg onder de
indruk van de mogelijkheden van datacommunicatie loopt al enige tijd rond
met het idee voor een electronisch discussieplatform voor burgers,
politici en overheid. Samen met Hacktic-Netwerk besluit ze het initiatief
te nemen tot de oprichting van de Digitale Stad Amsterdam.
Nu, anderhalf jaar later is diezelfde Digitale Stad de populairste
Internetsite van Europa, met gemiddeld 5000 bezoekers per dag en meer dan
18.000 geregistreerde bewoners. Het project dient als voorbeeld voor
gelijksoortige projecten in binnen- en buitenland en heeft bijgedragen aan
de discussie over de mogelijkheden en gevaren van de
informatietechnologie.
Metro en Nieuw Topia
Tijdens één van de bewonersbijeenkomsten in 'de Balie' te
Amsterdam raak ik in gesprek met Michaël van Eeden, programmeur en
systeembeheerder bij de Digitale Stad (DDS). Ik vertel hem over mijn
zojuist afgeronde stage bij Philips Research waar ik betrokken was bij het
Nieuw Topia project, even eens een digitale stad maar dan gebaseerd op
telefoon en televisie. Michaël vertelt op zijn beurt over de Metro,
een op tekst gebaseerde virtuele omgeving binnen DDS waarmee hij is
gestart. Het blijkt dat onze ervaringen en ideeën veel overeenkomsten
vertonen en bovendien zijn we het erover eens dat er nog veel aan de
Digitale Stad valt te verbeteren.

Enkele dagen later ontmoeten we elkaar opnieuw. Deze keer in Eindhoven
waar Michaël, Joost Flint en Erwin Bolwidt van DDS een demonstratie
krijgen van Nieuw Topia. Op de terugweg in de trein geef ik te kennen dat
ik mijn volgende project graag voort zou willen zetten bij DDS. Dit idee
wordt tot mijn grote vreugde enthousiast ontvangen en zo kwam het dat ik
halverwege december 1994 begon aan een project bij de Digitale Stad
Amsterdam.
Projectgroep
Ik heb de mensen achter het Digitale Stad project leren kennen als een
enthousiaste, vooruitstrevende en hardwerkende groep perfectionisten.
Opvallend is de diversiteit in achtergrond en ervaring; cultuur,
organisatie, informatie, politiek, communicatie, technologie, vormgeving
en commercie, er is altijd wel iemand in de projectgroep die er wat vanaf
weet!
 |
Marleen Stikker |
| Virtueel Burgemeester |
 |
Joost Flint |
| Algemeen coördinator |
 |
Michaël van Eeden |
| Programmeur en Systeembeheerder |
 |
Marjolijn Ruyg |
| Vormgever |
 |
Erwin Bolwidt |
| Systeembeheerder en programmeur |
 |
Rob van der Haar |
| Interaction Designer |
 |
Corné van Delft |
| Informatie werver (o.a. PDC) |
 |
Steven Lenos |
| Informatie werver |
 |
Quirijn Slings |
| Helpdesk (tot mei) |
 |
Thomas Wouters |
| Helpdesk (vanaf mei) |
 |
Sander Drooge |
| Assistent helpdesk |
 |
Kai Storbeck |
| Assistent helpdesk |
Werkomgeving
Alhoewel de Digitale Stad officieel is gevestigd in 'de Balie' te
Amsterdam wordt daar maar een gedeelte van de werkzaamheden uitgevoerd. De
Balie is de plek waar Marleen Stikker en Joost Flint werken, waar
bewonersbijeenkomsten worden gehouden en waar soms wordt vergaderd. Al het
overige vindt plaats in het voormalige gebouw van de Zeevaartschool aan de
Prins Hendrikkade, een gebouw dat in continue staat van verbouwing
verkeert.
Toen ik in december met het project begon deelden DDS en de
Internetprovider XS4All nog dezelfde kantoorruimte. Het is een
understatement om deze middelgrote ruimte het stempel hectisch mee te
geven. Naast de telefonische helpdesk, de administratie en het
systeembeheer wordt deze ruimte ook nog eens bevolkt door spontaan
binnenvallende journalisten, cameraploegen, bouwvakkers, hackers, klanten
en andere toevallige voorbijgangers. Daarom was DDS toe aan een eigen
kantoor.
 Tegenover het kantoor van XS4All is
een kleinere kantoorruimte dat ooit
eens het hoofdkwartier van Hacktic zou gaan worden. Helaas besloot Rop
Gonggrijp om het tijdschrift Hacktic per 18 februari 1995 op te heffen en
daarom kwam er een ruimte vrij voor de Digitale Stad. Een populair en zeer
geliefd tijdschrift opheffen is één maar een kantoor vol met
spullen van Rop ontruimen is toch andere koek...
Tegenover het kantoor van XS4All is
een kleinere kantoorruimte dat ooit
eens het hoofdkwartier van Hacktic zou gaan worden. Helaas besloot Rop
Gonggrijp om het tijdschrift Hacktic per 18 februari 1995 op te heffen en
daarom kwam er een ruimte vrij voor de Digitale Stad. Een populair en zeer
geliefd tijdschrift opheffen is één maar een kantoor vol met
spullen van Rop ontruimen is toch andere koek...
Meters telefoonkabel, GVB stempelautomaten, Hacking at the End of the
Universe mededelingborden, diverse jaargangen van Hacktic, correspondentie
met de CRI, VT100 terminals, printers, monitoren, schemerlampen en ander
huisraad, het moest allemaal worden opgeruimd. Na enkele dagen trashen,
een hackerterm voor rondneuzen in andermans rommel, was de ruimte gereed
om opnieuw ingericht te worden. Op 6 februari betrokken Erwin,
Michaël, Quirijn en ik ons nieuwe zachtgele kantoor.
Nu, enkele maanden later is ook dit kantoor al weer te klein aan het
worden. De helpdesk is uitgebreid met twee nieuwe medewerkers, er is een
stagiaire bijgekomen, er worden regelmatig vergaderingen met
informatieaanbieders gehouden en ook de DDS bewoners weten het kantoor
inmiddels te vinden. Er zijn dan ook plannen om op korte termijn te
verhuizen naar een nieuw kantoor in hetzelfde gebouw.
De Digitale Stad
Het concept van DDS stamt af van de Amerikaanse Free-Nets, publieke
netwerken waarvan de eerste in 1985 door Tom Grundner werd opgericht. In
sommige opzichten vertoont DDS veel overeenkomsten met de in Nederland
bekende Bulletin Board Systems, electronische prikborden waar je software
en informatie aantreft en waar je kunt communiceren met andere gebruikers.
Belangrijkste verschil met Free-Nets en BBS-en is dat de Digitale Stad een
stadsmetafoor hanteert.
Er staat in DDS een postkantoor
waar bewoners naar toe kunnen gaan als
ze electronische post (E-mail) willen sturen naar medebewoners. Er is een
stadhuis en er zijn kantoren, winkels en gebouwen van diverse instellingen
waar je informatie op kunt vragen of dingen kunt kopen. In de huizenwijk
van bewoners kun je je eigen huis bouwen en er zijn discussiegroepen waar
je met andere gebruikers van gedachten kunt wisselen over een specifiek
onderwerp. Op het plein in de stad vind je verschillende cafés waar
je kunt kletsen (IRC), een kiosk met electronische lectuur en een sexshop.
Bovendien kun je er de al eerder genoemde Metro (MOO) binnengaan. Tot slot
is er het Centraal Station waar je in de trein kunt stappen op weg naar
informatie elders op deze planeet.
Historie
Op 15 januari 1994 opende de Amsterdamse wethouder F. De Grave de
Digitale Stad. Oorspronkelijk zou dit experiment 10 weken duren maar al
snel werd duidelijk dat, gezien de overweldigende belangstelling, het
project een vast karakter moest krijgen. Binnen enkele weken hadden
tienduizend mensen zich als bewoner laten registreren, waren alle modems
in Amsterdam en omstreken uitverkocht en de 20 telefoonlijnen van DDS 24
uur per dag bezet. Dankzij de steun van de gemeente Amsterdam, de
ministeries van Economische Zaken en Binnenlandse Zaken en diverse
sponsors lukte het om van de Digitale Stad een permanente voorziening te
maken.
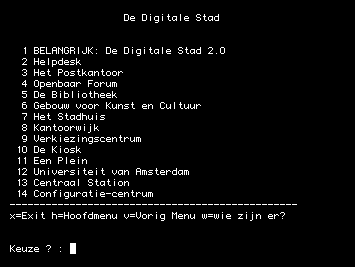
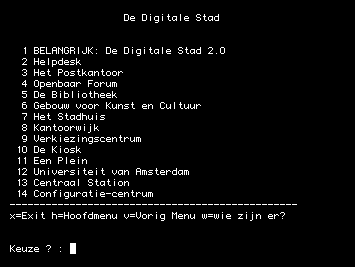
DDS 1.0
Deze eerste versie van de Digitale
Stad was gebaseerd op de Freeport
software die ook door de Free-Nets in Amerika wordt gebruikt. De interface
was puur tekstueel en het enige wat er van de stadsmetafoor in de
interface was terug te vinden waren de namen van gebouwen, straten en
pleinen in de menustructuur. Een item kon je selecteren door het ervoor
staande nummer in te toetsen. In sommige gevallen moest je iets selecteren
door een pijltje te besturen met de cursortoetsen (Gopher).
 Mijn bezoek aan de Digitale Stad enkele
dagen na de opening heeft
maar weinig indruk op mij gemaakt. In vergelijking met de Bulletin Board
Systems die ik gebruikte leek DDS niet zo veel voor te stellen. De
aanwezige informatie vond ik niet bijster interessant, de wachttijden
waren frustrerend lang en de stad was vooral nog erg leeg. De enige reden
waarom ik DDS bezocht was om via het Centraal Station het Internet op te
gaan.
Mijn bezoek aan de Digitale Stad enkele
dagen na de opening heeft
maar weinig indruk op mij gemaakt. In vergelijking met de Bulletin Board
Systems die ik gebruikte leek DDS niet zo veel voor te stellen. De
aanwezige informatie vond ik niet bijster interessant, de wachttijden
waren frustrerend lang en de stad was vooral nog erg leeg. De enige reden
waarom ik DDS bezocht was om via het Centraal Station het Internet op te
gaan.
Toen gebeurde er iets dat ik bij de mij bekende BBS-en nog niet eerder
had meegemaakt. De Digitale Stad begon in hoog tempo te groeien en zelfs
een beetje te leven! Vooral de invloed van al die duizenden bewoners werd
steeds duidelijker merkbaar. De hoeveelheid en veelzijdigheid aan informa
tie nam hand over hand toe, er ontstonden interessante discussies in de
nieuwsgroepen, verslavende gesprekken in de cafés en kunstenaars en
ont werpers presenteerden spontaan hun ideeën voor een
stadswapen.
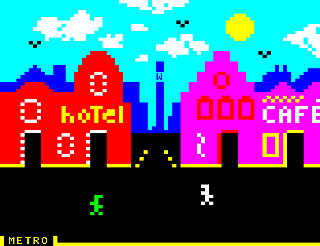
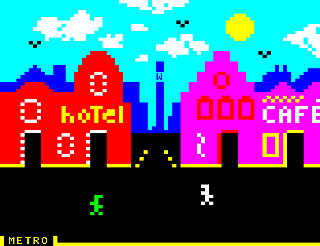
DDS 2.0
Deels uit ontevredenheid over de Freeport software en deels uit de wens
om de nieuwste technologische ontwikkelingen te volgen stapte DDS op 15
oktober 1994 over op het World Wide Web. Naast de tekstuele interface was
er nu ook een grafische interface beschikbaar om de Digitale Stad te
bekijken. In veel opzichten was dit een stap vooruit. De plaatjes maakten
het geheel aantrekkelijker en de point-and-click interface werkte veel
intuïtiever. Op sommige punten was het jammer genoeg een grote stap
terug.
 Aangezien het World Wide Web
oorspronkelijk alleen als
hypertekstsysteem is ontworpen heeft men geen rekening gehouden met
directe communicatieve mogelijkheden. Voor dit soort toepassingen is het
belangrijk dat er een verbinding open blijft tussen de computer van de
gebruiker en die van de Digitale Stad. Omdat dit met de grafische
interface niet mogelijk was kwam je, indien je met iemand wilde praten,
post wilde versturen, een café binnenging of de Metro bezocht
alsnog in de tekstuele interface terecht (Telnet).
Aangezien het World Wide Web
oorspronkelijk alleen als
hypertekstsysteem is ontworpen heeft men geen rekening gehouden met
directe communicatieve mogelijkheden. Voor dit soort toepassingen is het
belangrijk dat er een verbinding open blijft tussen de computer van de
gebruiker en die van de Digitale Stad. Omdat dit met de grafische
interface niet mogelijk was kwam je, indien je met iemand wilde praten,
post wilde versturen, een café binnenging of de Metro bezocht
alsnog in de tekstuele interface terecht (Telnet).
Technologie
Net als de Free-Nets is DDS op vier verschillende manieren te bezoeken.
De eerste mogelijkheid is door een modem op je computer aan te sluiten,
een communicatieprogramma te starten en in te bellen naar 020-6225222.
Daarnaast kun je DDS bezoeken door op een computer met een Internet
koppeling een Telnet programma of een WWW-browser te starten en contact te
maken met dds.dds.nl of www.dds.nl. Als derde mogelijkheid kun je
plaatsnemen achter één van de publieke terminals die in
enkele Amsterdamse openbare ruimtes zijn te vinden zoals het stadhuis en
de bibliotheek. Ten slotte is het mogelijk om een bezoekje te brengen aan
de Prins Hendrikkade 192 en een kijkje te nemen in het systeemhok.
 In deze met high-tech volgestouwde
ruimte vind je naast de apparatuur
van de Internet provider XS4All (voorheen Hacktic-Netwerk) het hart van de
Digitale Stad. Een supersnelle computer (server), met veel RAM geheugen en
diskruimte, die alle informatie van DDS bevat. De server is verbonden met
een zogenaamde router die het dataverkeer van en naar het Internet regelt,
een modembank die zorgt dat DDS via het telefoonnet is te bereiken en een
lokaal netwerk met enkele PC's die nodig zijn voor het beheer.
In deze met high-tech volgestouwde
ruimte vind je naast de apparatuur
van de Internet provider XS4All (voorheen Hacktic-Netwerk) het hart van de
Digitale Stad. Een supersnelle computer (server), met veel RAM geheugen en
diskruimte, die alle informatie van DDS bevat. De server is verbonden met
een zogenaamde router die het dataverkeer van en naar het Internet regelt,
een modembank die zorgt dat DDS via het telefoonnet is te bereiken en een
lokaal netwerk met enkele PC's die nodig zijn voor het beheer.
Het Internet
Het Internet is een wereldwijde koppeling van computernetwerken, een
netwerk van netwerken. Doordat er op het Internet bepaalde afspraken
gelden voor het versturen en verzenden van informatie (Internet Protocol)
is het mogelijk om vanaf iedere computer verbonden met het Internet
informatie op te halen of te versturen aan andere computers aan het
Internet.
Het Internet heeft een aantal unieke kenmerken zoals het ontbreken van
een centrale autoriteit en iedereen die ermee is verbonden kan zowel
informa tieconsument als informatieproducent zijn. Dit zogenaamde 'many to
many' principe heeft als voordeel dat de informatie niet op een centraal
punt wordt aangeboden maar op tienduizenden plekken tegelijkertijd. Het
Internet wordt ook wel het prototype van de Electronische Snelweg
genoemd.
De oorspong van het Internet ligt bij defensie. Later kwamen daar
commerciële bedrijven en onderwijsinstellingen bij. Een positieve
ontwikkeling van de laatste jaren is dat ook particulieren toegang krijgen
tot het Internet. Via een Internet provider zoals XS4All (Amsterdam) of
Knoware (Utrecht) kun je voor een bedrag van ongeveer 25 gulden per maand
en tegen lokaal telefoontarief je eigen computer aan het Internet
koppelen. Op dit moment kent het Internet enkele tientallen miljoenen
gebruikers en dat aantal groeit met de dag!
Toepassingen
Zonder de juiste toepassingen is het Internet niet meer dan een
wereldom vattende bundel koperdraad en glasvezelkabel. Gelukkig is er een
ruime keus aan toepassingen. Hier volgen de belangrijkste:
- E-mail: via electronische post is het mogelijk om berichten uit
te wisselen met andere gebruikers op het Internet. Het is zeer snel, een
bericht doet er zelden meer dan enkele minuten over, zelfs als het naar de
andere kant van de wereld wordt verzonden. Bovendien maakt het niet uit of
je een bericht aan 1 persoon, aan 10 of aan 1000 personen stuurt.
- NetNews: via deze nieuws- of discussiegroepen kunnen gebruikers
informatie over een specifiek onderwerp met elkaar uitwisselen. Er is geen
onderwerp te noemen of er is wel ergens een discussiegroep over te vinden.
Sommige discussiegroepen werken volgens het Mailinglist systeem waarbij je
de berichten ontvangt via E-mail. In de overige gevallen gebruik je een
speciale Newsreader om berichten te lezen en te versturen.
- FTP: staat
voor File Transfer Protocol en is een methode om software van de ene naar
de andere computer te versturen. Erg handig zijn de zogenaamde FTP-sites
waar je allerlei public domain programma's voor diverse soorten computers
kunt ophalen.
- Telnet: met behulp van Telnet is het mogelijk om gebruik
te maken van de rekenkracht van een andere computer op het Internet. Dit
werkt doordat je via jouw computer commando's verstuurt die op de andere
computer worden uitgevoerd. Dit wordt ook wel Remote Login genoemd.
- Gopher: is en menugestuurde navigatiemethode waarmee je informatie
kunt raadplegen op het Internet. Daarnaast kun je Gopher gebruiken om op
tref woorden te zoeken in digitale archieven.
- Archie en WAIS: zijn
zoekmethodes. Met Archie kun je zoeken naar namen van bestanden en met
WAIS naar geïndexeerde informatie op het Internet.
- IRC: staat voor
Internet Relay Chat en is een methode om met meerdere mensen
tegelijkertijd een 'gesprek' te voeren. Alles wat de deelnemers in toetsen
verschijnt direct op het scherm. De conversatie kan vooral bij een groot
aantal deelnemers erg chaotisch worden. De gebruikersvriendelijkheid is
vanwege de grote hoeveelheid cryptische commando's erg laag.
- Finger:
wil je meer over iemand op het Net te weten komen dan kun je dat doen met
het Finger commando. Dit levert bijvoorbeeld informatie op over de echte
naam van de persoon en wanneer zij voor het laatst heeft ingelogd of post
heeft gelezen.
- Talk: is een middel om een privégesprek te
voeren met iemand anders op het Internet. Net als bij IRC verschijnt alles
wat je intikt direct op het scherm van je gesprekspartner. Talk is een
vrij directe manier om iemand te benaderen en is in die zin het beste te
vergelijken met de telefoon. MUD: staat voor Multi User Dungeons, een
soort tekstuele virtual reality waar je met meerdere mensen in aanwezig
bent. In een MUD kun je door een fantasieomgeving dwalen, een bepaalde rol
spelen en met andere mensen praten. MOO staat voor Multi User Dimension
Object Oriented en is ongeveer hetzelfde als een MUD met het verschil dat
de software veel gestructureerder is opgezet.
- NetPhone: is een
experimentele maar werkende methode om te telefoneren via het Internet.
Voordeel is het extreem lage tarief voor internationaal bellen en een
nadeel is de belabberde geluidskwaliteit.
- CUseeMe: is een eenvoudige
uitvoering van videoconferencing. Door een videocamera aan je computer te
koppelen kunnen andere mensen op het Internet je zien en met je praten.
Door de enorme hoeveelheid data die voor deze toepassing moet worden
verzonden zijn de beeldwisselingen traag.
- E-cash: een gemis op het
Internet is een universele en door de banken erkende methode om informatie
of producten te kunnen betalen. E-cash is een experiment waarmee het al
mogelijk is om bijvoorbeeld de digitale versie van een boek of tijdschrift
te kopen.
- PGP: het is algemeen bekend dat informatie op het Internet
nooit voor de volle honderd procent veilig is. Pretty Good Privacy is een
omslachtige me thode om vertrouwelijke informatie te versleutelen zodat
alleen de persoon voor wie het bestemd is het kan lezen.
World Wide Web
Het overzicht van Internet toepassingen hierboven is zeker niet
compleet zonder vermelding van het World Wide Web. Omdat een groot deel
van mijn project zich rond, op en in het World Wide Web afspeelde wil ik
er apart aandacht aan besteden.
Deze nieuwe manier van informatieontsluiting heeft een ware revolutie
veroorzaakt op het Internet. In het World Wide Web is informatie verbonden
middels Hyperlinks. Dankzij die links kan een World Wide Web document
verwijzen naar een relevant document dat zich ergens anders op de wereld
kan bevinden. De web achtige structuur zorgt ervoor dat informatie niet op
één enkele manier maar op verschillende manieren kan worden
benaderd. Het (meestal doelloos) van document naar document springen wordt
ook wel Netsurfen genoemd.

Websites
Een website is een computer (webserver) aangesloten op het Internet en
geschikt gemaakt voor het aanleveren en doorsturen van WWW-documenten. De
Digitale Stad is een mooi voorbeeld van een website maar ook steeds meer
bedrijven en instellingen hebben tegenwoordig een eigen website.
Je kunt een website benaderen door in je WWW-browser een Universal
Resource Locator (URL) op te geven. Een URL is een standaard adresserings
methode op het Internet. De URL van de Digitale Stad is bijvoorbeeld
http://www.dds.nl/ en die van de Kodak website is http://www.kodak.com/.
Homepage
De eerste pagina waar je op terecht komt zodra je contact hebt gemaakt
met een website wordt ook wel de homepage genoemd. In sommige gevallen
kunnen gebruikers van een website ook een eigen homepage aanmaken. De URL
van een homepage van een gebruiker ziet er bijvoorbeeld als volgt uit:
http://www.dds.nl/~robvdh/ (mijn eigen homepage bij DDS). Verwijzingen
elders op het Web naar een homepage zorgen ervoor dat anderen ook bij de
informatie kunnen komen.
Browsers
Je kunt over het World Wide Web surfen door middel van een tekstuele-
of grafische browser. Lynx is een voorbeeld van een tekstuele browser
waarmee je de documenten kunt bekijken en waarmee je door gebruik te maken
van de cursortoetsen de links naar andere documenten kunt volgen. De
ultieme manier van Netsurfen is gebruik maken van een grafische browser
zoals NetScape en NCSA Mosaic. Een grafische browser kan naast de tekst
ook nog plaatjes, geluid en zelfs video weergeven en de bediening is
volledig muisgestuurd.
NetScape
Alhoewel er diverse grafische browsers verkrijgbaar zijn is bijna
iedereen het erover eens dat NetScape de beste en meest vooruitstrevende
is. NetScape is voor alle belangrijke computertypes verkrijgbaar, kost de
particuliere gebruiker niets en haalt WWW documenten op een bijzonder
intelligente manier op. Erg handig is dat de handleiding en andere
informatie over NetScape niet in het programma zelf zit maar worden
opgehaald via het WWW op het moment dat je ze nodig hebt. Op deze manier
heb je altijd de beschikking over de meest recente informatie.
Hot Java
Op 24 januari brachten Michaël en ik een bezoek aan SUN
microsystems in Amersfoort. Na afloop van een indrukwekkend maar niet erg
boeiend be drijfsjournaal per satelliet mochten we een kijkje nemen op de
research afdeling. We kregen een demo van Hot Java, de browser van de
toekomst. Het prototype van deze browser, dat toen nog de werknaam
Webrunner droeg, was erg indrukwekkend. Het verschil met conventionele
browsers is dat Hot Java niet alleen documenten maar ook programma's naar
je computer stuurt en dat die programma's ook op jouw computer worden
opgestart in plaats van op de webserver. Omdat dit principe veel
efficiënter omgaat met de beschikbare computerkracht behoren
animaties en spelletjes via het World Wide Web nu ook tot de
mogelijkheden.
HTML
De documenten voor het World Wide Web en de Hyperlinks tussen die
documenten worden beschreven met behulp van de HyperText Markup Language.
Deze opmaaktaal bestaat uit tags en inhoud.
De tags bepalen hoe
de inhoud er op je scherm uit komt te zien.
De vorige zin zou,
bekeken met een browser, bestaan uit een groter lettertype dan de rest van
dit verhaal. En naar DDS
zorgt
ervoor dat je met je muis op 'naar DDS' kunt klikken om de Digitale Stad
binnen te gaan. Wil je een plaatje in je document opnemen dan kun je dat
doen door middel van de code <IMG SRC="plaatje.gif">
Om WWW-documenten aan te maken kun je gebruik maken van een normale
tekstverwerker. Je kunt het reslutaat van je opmaak bekijken door het
tekstbestand in te laden in een browser. Veel handiger zijn de zogenaamde
HTML-editors die het resultaat gelijk op je scherm tonen. Omdat de HTML
taal nog sterk in ontwikkeling is lopen de editors soms een eind achter de
huidige standaard aan.
Het is de bedoeling dat de HTML-bestanden, de plaatjes en al het andere
materiaal dat je on-line wilt hebben uiteindelijk op de webserver komen te
staan. Dit doe je door het met behulp van FTP in een WWW directory te
zetten. Als dat eenmaal is gebeurt hoef je alleen de rest van de wereld
nog maar te laten weten dat het er staat.
Scripts
Omdat HTML slechts een pagina-opmaaktaal is heb je voor het toevoegen
van functionaliteit aan je WWW-documenten scripts nodig. Deze scripts,
meestal in de programmeertalen C of Pearl maken het mogelijk om
bijvoorbeeld Clickable Maps te gebruiken en Forms af te handelen.
Dankzij Clickable Maps kun je binnen een plaatje verschillende actieve
velden aangeven. Ieder veld kan een verwijzing bevatten naar een ander
WWW-document. Forms kunnen bestaat uit verschillende soorten invoervelden
en knoppen. Hierdoor wordt de gebruiker in staat gesteld om gegevens aan
het systeem door te geven middels een WWW-document.
Een andere toepassing van scripts is het dynamisch genereren van HTML
bestanden. Op deze manier kan er actuele of persoonlijke informatie in een
WWW-document worden opgenomen op het moment dat een gebruiker het document
opvraagt.
DDS enquete
Toen de Digitale Stad ongeveer vier maanden oud was organiseerde Kees
Schalken in het kader van zijn afstudeerproject een enquˆte onder 1200
bewoners. De evaluatie van de gegevens leverde een nogal eenzijdig beeld
op van de gemiddelde DDS-er. Het blijkt dat "vooral jonge mannen met een
hoge opleiding, vaak nog studerend of werkzaam in de particuliere- of
overheidssector, meer dan gemiddeld geïnteresseerd in politiek en
met een grote interesse en vaardigheid in het gebruik van informatie- en
communicatietechnologie" gebruik maken van de Digitale Stad. "Vrouwen,
ouderen en lageropgeleiden zijn sterk ondervertegenwoordigd in de stad."
Hieronder volgen de belangrijkste cijfers uit het onderzoek:
Geslacht:
Mannelijk 91.0%
Vrouwelijk 9.0%
Leeftijd:
8-18 jaar 5.9%
19-25 jaar 29.0%
25-30 jaar 23.3%
31-35 jaar 15.7%
36-40 jaar 10.9%
41-50 jaar 11.8%
51 jaar en ouder 3.4%
Woonplaats:
Amsterdam 45.0%
Utrecht 2.7%
Rotterdam 2.1%
Den Haag 1.9%
Amstelveen 1.9%
Leiden 1.8%
Delft 1.5%
Eindhoven 1.3%
Haarlem 1.2%
Overigen 39.4%
Buitenland 1.3%
Opleiding:
lager onderwijs 1.1%
LBO, MAVO/(M)ULO 3.9%
MBO, HAVO, VWO 23.1%
HBO 24.7%
WO 47.3%
Werkzaamheden:
loondienst/(semi)overheid 21.2%
loondienst partic. sector 27.3%
zelfstandig beroep 12.4%
werkzaam in huishouden 0.1%
student/scholier 31.0%
werkloos/gepensioneerd/etc. 7.7%
Politieke interesse:
zeer geinteresseerd 22.3%
tamelijk geinteresseerd 54.8%
nauwelijks geinteresseerd 19.1%
niet geinteresseerd 3.9%
Ervaring computernetwerken:
geen ervaring 18.9%
weinig ervaring 14.5%
enigszins ervaring 37.9%
veel ervaring 28.7%
Interesses:
Computertechnologie 76.6%
Kunst/Cultuur 43.3%
Politiek/Democratie 41.0%
Maatschappijwetenschappen 31.3%
Economie 27.2%
Sport 22.5%
Anders 24.4%
Gebruik verschillende faciliteiten:
veel geregeld weinig geen
Internet 24% 30% 23% 23%
Electronische post 22% 30% 32% 17%
Cafes 10% 12% 27% 51%
Electronische tijdschriften 5% 19% 45% 32%
Discussieplatforms 4% 12% 28% 56%
Informatie politieke partijen 3% 10% 34% 53%
Informatie gemeente 2% 9% 32% 57%
Informatie kantoorwijk 1% 9% 20% 60%
Wijze van inloggen:
Via Modem thuis 74.6%
Via werkplek 13.2%
Via studieplek 7.6%
Anders 4.4%
Reden tot deelname:
Kennis maken/rondkijken 67.9%
Toegang tot Internet 50.9%
Opzoeken van informatie 37.3%
Contact maken met anderen 21.8%
Volgen/deelnemen discussies 19.8%
Overige redenen 16.2%
Reden van gebruik faciliteiten:
Hobby/ontspanning 60.2%
Overige Prive-doeleinden 16.2%
Werk 14.9%
Andere redenen 8.4%
Tijdsbesteding (min/week):
Gebruik Internet 83
Cafes 76
electronische post 48
Discussieplatforms 40
Tijdschriften 30
Informatie kantoorwijk 20
Informatie gemeente 19
Informatie politieke partijen 18
Contact met medebewoners:
Zeer vaak 3.5%
Geregeld 16.8%
Zelden 33.3%
Nooit 46.1%
Gebruiksvriendelijkheid:
zeer gebruiksvriendelijk 12.7%
gebruiksvriendelijk 59.9%
gebruiksonvriendelijk 20.9%
zeer gebruiksonvrien 3.6%
weet niet/geen mening 2.9%
Eindoordeel:
Zeer positief 22.4%
Positief 61.9%
Positief/negatief 12.6%
Negatief 2.0%
Zeer negatief 0.2%
Weet niet/geen mening 0.9%
Bereidheid om te betalen:
Ja 26.2
Nee 32.1
Weet niet 41.7
DDS 3.0
De eerste weken van het nieuwe jaar hebben Marjolijn, Michaël en
ik besteed aan het bepalen van de doelstellingen en inhoud van het
project. Belangrijkste vraag was of we de huidige versie van de Digitale
Stad zouden gaan opknappen of dat we iets geheel nieuws zouden ontwerpen.
Nadat we de tekortkomingen van DDS nu en onze wensen voor een DDS in de
toe komst op een rijtje hadden gezet kwamen we al snel tot de conclusie
dat het geen DDS 2.5 zou worden! Wat willen we nu precies?
Doelgroep
Een digitale stad moet voor een zo groot mogelijke groep mensen
interessant en bruikbaar zijn. Uit het onderzoek van Kees Schalken blijkt
echter dat DDS een vrij eenzijdige groep gebruikers heeft aangetrokken
(early-adaptors). Met dit project willen we pogen om een bredere doelgroep
aan te spreken. Alhoewel we ons niet speciaal op vrouwen willen richten
zullen we ze bij voorkeur bij het ontwerpproces betrekken.
De Digitale Stad is in eerste instantie bedoeld als kennismaking met
informatie- en communicatietechnologie voor beginnende gebruikers. Toch
dienen we in ons ontwerp rekening te houden met een omvangrijke groep
ervaren gebruikers (power-users). Een groot gedeelte van deze
laatstgenoemde groep verkiest namelijk command-shell toegang tot de
Digitale Stad boven een mooie grafische interface.
Front-end
Omdat nog lang niet iedereen beschikt over een grafische PC met een
28k8 modem dienen we bij het ontwerpen van de interface ook rekening te
hou den met low-end hardware. Low-end wil in dit geval zeggen minimaal een
tekstuele VT100 terminal (of een terminal-emulatie op een ander type
computer) en een 2400 baud modem.
Iets minder dan de helft van de mensen die nu een bezoek brengen aan
DDS doet dit met behulp van low-end hardware (hieronder vallen ook de
gebruikers van de publieke terminals). Omdat de high-end hardware snel de
overhand begint te krijgen willen we ons toch richten op een grafische
interface. We zullen er wel rekening mee houden dat de informatie en
communicatiefuncties ook tekstueel beschikbaar blijven. In de praktijk
komt het erop neer dat we naast een interface voor NetScape ook een
interface voor Lynx moeten ontwerpen.
Efficiënt zoeken versus rondslenteren
In eerste instantie is de Digitale Stad een stad. Daarom willen we de
wijze waarop bezoekers in aanraking komen met mensen, producten en
informatie zoveel mogelijk laten aansluiten op de manier waarop dat in een
echte stad gebeurt. Door rond te wandelen leer je de omgeving kennen zodat
je de volgende keer weet waar je iets kunt vinden. Soms zul je verdwalen
en is de kans aanwezig dat je op een verrassende manier dingen ontdekt die
je anders niet gevonden zou hebben.
Natuurlijk is DDS ook een uitgebreide en dynamische database met
informatie over de meest uiteenlopende onderwerpen. Iemand die op zoek is
naar een specifiek stukje informatie en weet waar zij het ongeveer kan
vinden zal niet van de 'ingang' naar het gezochte toe willen wandelen maar
zal op de juiste plek in de stad binnen willen komen. Iemand die op zoek
naar iets is maar geen idee heeft waar zij het kan vinden zal weer andere
gereed schappen nodig hebben. Ook deze methodes willen we gaan
ondersteunen.
Herkenbaarheid
Een recente ontwikkeling is dat steeds meer dorpen, steden en regio's
een digitaal equivalent krijgen en dat de commerciële websites als
paddestoelen uit de grond schieten. Ze maken daarbij dankbaar gebruik van
de voorsprong die de Digitale Stad Amsterdam heeft op het gebied van het
on-line brengen van informatie door vanuit hun eigen website links te
leggen naar informatie in DDS. Een gemakkelijke manier om aan extra inhoud
te komen maar een verwarrende ervaring voor de gebruiker. Wanneer deze va
nuit bijvoorbeeld de digitale stad Den Haag de optie Overheid kiest kan
zij, zonder het zelf te weten, belanden in het stadhuis van Amsterdam.

Om verwarring te voorkomen willen we van de Digitale Stad Amsterdam een
herkenbare omgeving maken zodat de gebruiker duidelijk kan zien wanneer
zij in DDS is en wanneer erbuiten. Punt van discussie is nog of deze
herkenbaarheid iets met Amsterdam te maken moet hebben of dat we het op
een andere manier oplossen.
Reclame
Voor het voortbestaan was DDS tot nu toe sterk afhankelijk van
subsidiegelden. Nu de subsidiekraan langzaam wordt dichtgedraaid moet er
naar alternatieven worden gezocht. Het ligt voor de hand om te denken aan
reclame in de stad of sponsoring van de hele (of delen van de) stad.
Tijdens een bijeenkomst in 'de Balie' werd aan de bewoners gevraagd wat
men zou vinden van reclame in DDS. Men vond het geen probleem zolang DDS
maar gratis blijft voor de gebruikers en de reclame geen al te storende
plaats inneemt. In de nieuwe interface moet dus ruimte zijn voor
sponsoring en reclame.
Dynamiek
In sommige opzichten heeft het World Wide Web veel weg van een diapre
sentatie. De interactie bestaat uit het drukken op een knop om het
volgende document op te halen. Als dat document er eenmaal is dan gebeurt
er niets totdat de gebruiker het initiatief neemt en opnieuw op een knop
drukt. Voor een informatiesysteem voldoet dit prima maar bij een digitale
stad zou je toch wat meer dynamiek verwachten.
Een goed (of eigenlijk slecht) voorbeeld is het huidige hoofdmenu van
DDS. Alhoewel de hoeveelheid informatie in het afgelopen jaar ongeveer 10
keer zo groot is geworden is het hoofdmenu nog steeds hetzelfde. Een ander
voorbeeld is dat er op sommige momenten meer dan 400 mensen tegelijkertijd
gebruik maken van de Digitale Stad maar dat je behalve een trager wordend
systeem weinig van die medebewoners merkt. Door middel van een dynamisch
interface willen we allerlei processen zichtbaar maken voor de gebruiker.
Je kunt laten zien dat de stad groeit, waar op dit moment andere mensen
zijn en waar nieuwe informatie is te vinden. De stad zou er ook anders uit
kunnen zien afhankelijk van bijvoorbeeld het weer.
Zelfregulatie
Een kenmerk van electronische informatiesysteemen is dat ze maar
onbeperkt blijven groeien. Nu is daar niets op tegen totdat de groei
dusdanig uit de hand begint te lopen dat de informatie onbereikbaar wordt.
De huizenwijk, waar bewoners van de Digitale Stad hun eigen huis
(homepage) kunnen bouwen, begon als een overzichtelijk rijtje met enkele
tientallen huizen. Op dit moment is het aantal huizen de 500 al ruim
gepasseerd en is deze pagina verworden tot een bos waar je de bomen niet
meer kunt zien.
In de nieuwe interface zouden we onder andere willen experimenteren met
schaarste. Door maar een beperkte hoeveelheid ruimte aan te bieden zal
naar verloop van tijd er pas iets kunnen worden toegevoegd als iets anders
wordt weggehaald. We hopen dat dit experiment 'verstoffing' van informatie
zal voorkomen en dat kwaliteit het zal winnen van kwantiteit.
Identiteit
Je identiteit in de Digitale Stad is op dit moment beperkt tot je
login-naam en een korte omschrijving van jezelf in de gebruikersalmanak.
Daarbij komt dat de mensen die weten hoe het systeem werkt eenvoudig van
identiteit kunnen veranderen of er zelfs meerdere identiteiten op na
kunnen houden terwijl onervaren gebruikers dit niet kunnen.
Een aardig voorbeeld uit de dagelijkse virtuele praktijk is het
zogenaamde gender bending. Omdat vrouwen op het Net veruit in de
minderheid zijn komt het wel eens voor dat ze lastig worden gevallen door
mannen. Sommige vrouwen kiezen speciaal voor een mannelijke of neutrale
login-naam om vervelende situaties te vermijden. Aan de ander kant kiezen
mannen soms voor een vrouwelijke login-naam om juist extra aandacht te
krijgen.
In de nieuwe interface willen we alle gebruikers de mogelijkheid bieden
om naast hun 'echte' identiteit er ook een aantal fantasie identiteiten op
na te houden. Bovendien willen we de identiteit uitbreiden door gebruik te
maken van de grafische mogelijkheden die het World Wide Web ons biedt.
Integratie
Zoals al eerder beschreven is er in het World Wide Web een duidelijke
scheiding tussen de informatie en communicatie. Wil je met iemand
communiceren dat wordt de WWW interface verlaten om plaats te maken voor
een minder gebruikersvriendelijke IRC- of Telnetsessie. De nieuwe
interface zou informatie en communicatie zoveel mogelijk moeten
integreren.
Technische maatregelen
Omdat de doelstellingen van dit project om nogal ingrijpende technische
veranderingen vragen moesten de volgende maatregelen worden genomen.
Sommige maatregelen stonden al op de planning, anderen zijn speciaal voor
dit project genomen en de rest was pure toeval. Hieronder volgen de vier
meest ingrijpende maatregelen.
Proxy server
Een proxy server wordt door sommige bedrijven in combinatie met een
firewall gebruikt om te controleren wat voor informatie er via het
Internet naar buiten gaat en wat er aan informatie naar binnen komt. De
Digitale Stad maakt sinds kort ook gebruik van een proxy server.
In eerste instantie om de datastroom en dus de kosten voor IP verkeer
te beperken. Niet alle websites hebben een eigen modembank. Het komt regel
matig voor dat gebruikers de modembank van DDS gebruiken om informatie van
andere websites op te vragen. Op deze manier houden ze niet alleen de
modems bezet maar moet DDS ook gaan betalen voor het IP verkeer dat op
deze manier wordt veroorzaakt. Door gebruik te maken van een proxy server
kan alleen de informatie in de Digitale Stad plus de links naar websites
vanuit de Digitale Stad worden opgevraagd. Tevens wordt het gebruik van
DDS als Internet provider voorkomen.
Een andere reden is dat een proxy server de opgevraagde WWW documenten
tijdelijk opslaat in een buffer. Documenten die regelmatig worden
opgevraagd door gebruikers hoeven dus niet opnieuw van het Internet te
worden opgehaald maar komen direct uit de buffer. Snelheidswinst voor de
gebruikers en opnieuw een besparing aan IP verkeer voor DDS.
Sparc 1000
De nieuwe interface maar ook het groeiende aantal gebruikers zal de be
hoefte aan een snellere en betrouwbaardere webserver doen toenemen. Het
mooiste wat je je op dat gebied kunt wensen schijnt een SUN microsystems
Sparc 1000 te zijn. Dankzij een speciale regeling met SUN was de Digitale
Stad in staat om begin mei deze peperdure machine aan te schaffen.
NetScape 1.1
Net op het moment dat we ons realiseerden dan een hoop van onze wensen
nog niet mogelijk waren met de huidige HTML standaard kwam NetScape met
een beta-release van hun nieuwste browser. Samen met deze browser
introduceerden ze hun visie op de nieuwe HTML standaard. De toevoeging van
Tables maakte het mogelijk om meer dingen met de layout van WWW pagina's
te doen. Client-pull en server-push functies maken een dynamisch interface
mogelijk. Pagina's (of gedeeltes daarvan) kunnen nu automatisch worden
opgevraagd of worden verzonden zonder dat de gebruiker iets hoeft te
doen.
Door te kiezen voor deze nieuwe standaard namen we wel een groot
risico. De andere browsers ondersteunden de nieuwe commando's nog niet en
we hadden geen idee hoe groot de NetScape-dichtheid zal zijn bij de
introductie van DDS 3.0. Recente statistieken toonden aan dat het
merendeel van de mensen die de Digitale Stad met en grafische browser
bezochten dat deden met NetScape en dat dit aantal een sterke groei
vertoont. Daarnaast in NetScape voor particulieren gratis wat het mogelijk
maakt om het te adviseren bij binnenkomst van de Digitale Stad. Het risico
was dus aanvaarbaar genoeg om het aan te gaan, een goeie keus zal later
blijken.
Inloggen
De huidige situatie is dat alleen mensen die via een terminal(emulatie)
de Digitale Stad binnenkomen zich bekend moeten maken. Gebruikers die via
het World Wide Web de stad bezoeken zijn er anoniem. Omdat we in de nieuwe
interface de communicatiemiddelen willen integreren in WWW is het
noodzakelijk om alle gebruikers te laten inloggen. Hiermee wordt tevens
voorkomen dat als je kijkt wie er op en bepaalde plek in de stad zijn je
alleen de terminal-gebruikers te zien krijgt terwijl er mischien nog
tientallen andere WWW-gebruikers aanwezig zijn.
Nadeel van deze methode is dat iedereen die gebruik wil maken van de
communicatiemiddelen van de Digitale Stad zich aan moet melden als
bewoner. Door het uitbreiden van de helpdesk, die dit soort dingen
verzorgt, kan de tijd die nodig is voor het verwerken van de aanmeldingen
worden verkort tot 24 uur. De informatie in DDS zal wel beschikbaar
blijven voor mensen die de stad als bezoeker of tourist binnengaan.
Prototypes
Aan het begin van het project hebben we duidelijk voor een iteratief
ont werpproces gekozen. Door veel dingen te maken en uit te proberen
wilden we komen tot het uiteindelijke ontwerp van de nieuwe Digitale Stad.
Een bijkomstigheid van een iteratief proces is dat het moeilijk valt te
plannen. Daarom is er pas begin april, toen DDS 3.0 al duidelijke vormen
begon aan te nemen een planning gemaakt.
Navigatie prototype 1
Uit de brainstorm die aan dit prototype vooraf ging was het idee van
een ruimtelijke kaart, als middel om informatie en mensen een locatie te
geven, naar voren gekomen. Diverse modellen als een oud stadscentrum met
grachtengordels, een matrixstad a la New York, het dorpsstraatmodel en een
planetenstelsel passeerden de revu. Uiteindelijk kozen we voor het
thematische pleinenmodel omdat dit het meeste tot de verbeelding sprak en
goed past binnen de stadsmetafoor.
In het huidige hoofdmenu van de Digitale Stad staan alle onderdelen bij
elkaar. Met het thematische pleinenmodel zullen alle discussiegroepen,
winkels, bedrijven, huizen en cafés die iets met een bepaald thema
te maken hebben zich concentreren rond een plein. Op deze manier willen we
bereiken dat zich op elk plein een vaste groep aanhangers gaat vormen die
de informatie beheert en aanvult, er discussies over voert en anderen
helpt.
Door de stad op te bouwen uit pleinen kun je betekenis geven aan
afstand. Het plein in het midden is bijvoorbeeld het hoofdplein dat
gebouwen bevat die voor alle bewoners interessant zijn. Naarmate je verder
van het centrum af gaat worden de thema's van de pleinen specifieker. Een
ander mogelijkheid is betekenis geven aan richting. Pleinen en gebouwen in
het noorden hebben iets met zakelijkheid te maken terwijl de pleinen in
het zuiden vooral een entertainment karakter hebben.
Als navigatiemethode kozen we voor het inzoomen op informatie. Bij
binnenkomst van de stad krijgt de gebruiker een overzichtskaart te zien
waarop met behulp van kleur (roze) de thema's, drukte of nieuwheid van
informatie staat aangegeven. Nadat de gebruiker op een onderdeel van de
kaart heeft geklikt wordt er op dat onderdeel ingezoomd. Zij gaat
achtereenvolgens van stadnivo, wijknivo, pleinnivo naar het gebouwnivo
waar de feitelijke informatie is te vinden. Tijdens het inzoomen neemt de
detailering toe. Met behulp van de tab-bladen aan de rechterkant van de
kaart kan naar een hoger nivo worden gesprongen.
Met dit prototype heb ik een aanzet gegeven tot de schermlayout en de
plaatsing van de verschillende functies. Het dynamische naambord toont in
welk onderdeel van de stad je je bevindt, door het dragen van een
zonnebril kun je je anoniem door de stad begeven, er zijn diverse kaarten
beschikbaar en er is ruimte gereserveerd voor sponsoring.
Navigatie prototype 2
Bij de evaluatie van het eerste prototype kwam naar voren dat de
herkenbaarheid van de pleinen op het stadnivo nog niet optimaal is. Daarom
is er bij het tweede prototype vorm als herkenningspunt bijgekomen. Een
andere verbetering is het samenvoegen van functies die iets met elkaar te
maken hebben binnen een gesloten vorm. Op deze manier is het duidelijker
dat het naambord bij het plein hoort, wat de meta- en navigatiefuncties
zijn.
De pictogrammen zijn vervangen door tekst en als alternatief voor de
tab-bladen is er een klein radarschermpje toegevoegd dat tevens laat zien
in welk gedeelte van de stad je je bevindt. In dit prototype heb ik een
poging gedaan om alle dingen op het scherm die klikbaar zijn de kleur
blauw te geven.
Stramien
De pleinen uit de vorige prototypes zweven los in de ruimte. Op zich
handig als je later nog met pleinen wilt gaan schuiven om er een nieuw
plein tussen te voegen maar de eenheid van een stad ontbreekt. Het
experiment met de veelvormige pleinen gaf het geheel nog eens een extra
rommelige uitstraling.
Op een ochtend, enkele ogenblikken voordat ik in de trein zou stappen
was ik wat aan het schetsen in mijn aantekeningenboekje en kwam ik op een
vorm die het gezicht van de Digitale Stad wel eens kon gaan bepalen.
Wanneer ik namelijk de stad opdeelde in achthoeken dan paste het geheel
mooi in elkaar en ontstaan er tussen de pleinen vierkante huizenwijken
waar bewoners hun huis kunnen bouwen. Het voordeel van de achthoek is dat
je bij een vierkante uitsnede altijd iets ziet van de aangrenzende
achthoeken. Hierdoor wordt de indruk gewekt dat er meer is dan wat er nu
te zien valt.
De achthoeken en vierkanten maakten het mogelijk om een stramien van de
stad te ontwerpen. We hebben diverse merken computers met verschillende
monitoren bekeken en kwamen tot de conclusie dat de maximale afmeting van
het scherm 500 pixels breed en 300 pixels hoog moest worden. Een grotere
afmeting zorgt ervoor dat er dingen van het scherm afvallen en dat er dus
gescrolled moet gaan worden. Met deze beslissing doorbreken we het
'documenten-principe' van het World Wide Web.
Navigatie prototype 3
Dit prototype bestond eigenlijk maar uit ‚‚n enkel plein. Een
belangrijke keuze was om af te stappen van het zoomprincipe. We konden
geen bevre digende oplossing vinden om een verband te brengen tussen de
hogere lagen en de informatielaag. Hoe meer lagen je toevoegd des te
minder de bovenste laag iets zegt over de onderste laag. Dit heeft tot
gevolg dat de gebruiker na diverse lagen te hebben doorlopen toch niet de
informatie aantreft die zij had gehoopt aan te treffen. Bovendien is het
Internet nu nog te traag waardoor het ophalen van een nieuwe laag te lang
duurt om bij de gebruiker het idee van zoomen op te roepen.
We kozen ervoor om alles op pleinnivo af te laten spelen en een
plattegrond als extra navigatiemiddel aan te bieden. Om het geheel
overzichtelijk te houden en het aantal stappen om bij de informatie te
komen tot een minimum te beperken moet uitbreiding in de breedte
plaatsvinden en niet in de diepte.
Op het gebied van de vormgeving kwam dit prototype al aardig in de
goede richting. De pictogrammen werden steeds beter dankzij de combinatie
van beeld en tekst. Foto's bewezen hun nut als herkenningpunt en navigatie
middel. Een goede methode bleek om uit de foto in het midden van een plein
een donkere en lichte tint te nemen en die te gebruiken om de gebouwen op
het plein in te kleuren. De vaste pleinfuncties zoals het caf‚, de
discussie groepen, de kiosk en verwijzingen naar overige informatie
verhuisden van het plein naar de rechter functiebalk. Het aangeven van
drukte, populariteit en nieuwheid van informatie vormde nog een
probleem.
Navigatie prototype 4
Aan dit prototype heb ik de meeste tijd besteed. Toen het af was gaf
het dan ook vrij goed weer hoe DDS 3.0 zich zou kunnen gaan gedragen en
hoe het eruit zou kunnen gaan zien. Dit prototype is daarom ingezet voor
de gebruikerstest (Bijlage A) op 7 april en heeft gedient als
demonstratiemiddel op de bewonersbijeenkomst en bij presentaties aan
informatieaanbieders.
Belangrijkste ontwikkeling is dat dit prototype, slechts enkele dagen
na de release van NetScape 1.1b al gebruik maakte van de mogelijkheden van
de nieuwe HTML standaard. Dankzij de Tables kon het hele beeld worden
verdeeld in kleine onderdelen. Voordeel hiervan is dat de onderdelen die
bij een beeldwisseling niet veranderen in de buffer van NetScape blijven
staan wat zorgt voor en aanzienlijke tijdswinst.
Drukte, populariteit en nieuwheid van informatie worden nu aangegeven
met de kleuren zwart, groen, geel en rood. Er is een leesbare manier
gevonden om de namen van gebouwen op een plein te zetten en de
pictogrammen nemen een definitieve vorm aan. Een briljante ingeving van
Michaël zorgt ervoor dat de interface voor power-users zijn intrede
doet. Een balkje onderaan elke pagina waar je een operatie kunt
selecteren, een object kunt invoeren en een GO! knop om de operatie te
starten. Noem het maar een gebruikersvriendelijke command-shell.
Ook de huizenwijk begint ergens op te lijken. Per huizenwijk kunnen 25
bewoners een huis bouwen waarbij ze zelf een plaatje aan kunnen leveren
van de 'voorgevel'. De bedoeling is om de huizenwijk te voorzien van een
mechanisme dat ervoor zorgt dat bewoners verlaten huizen kunnen 'kraken'
en dat er 'verhuisd' kan worden naar een andere wijk om zo een plekje te
veroveren bij een favoriet plein.
Linker functiebalk
Een aantal functies vinden we zo belangrijk dat we ervoor willen zorgen
dat de gebruiker er altijd over kan beschikken. Dit resulteerde in het
idee van een functiebalk die in zowel vertikale als horizontale uitvoering
overal in de stad is aan te treffen. Tevens zorgt deze balk voor een
stukje eenheid en herkenbaarheid van de Digitale Stad Amsterdam.
Afhankelijk van de beschikbare ruimte zal de balk bestaan uit tekst plus
pictogrammen, enkel pictogrammen of enkel tekst.
De eerste knop speelt een speciale rol. Dankzij de server-push functie
van NetScape 1.1 kan hier actuele informatie worden weergegeven. Op het
moment dat er post voor je binnenkomt, een andere gebruiker je oproept of
er een belangrijk bericht voor je is dan zal het pictogram veranderen.
Door op de knop te drukken krijg je afhankelijk van het pictogram je
nieuwe post, de andere gebruiker of het bericht te zien. Wanneer er geen
actuele informatie is dan staat hier het DDS-logo met daarachter het
bericht van de dag.
Van alle knoppen is dit de knop die in de loop van het ontwerpproces
het meeste van naam is verandert. Het begon met "zonnebril", "identiteit",
"persoonlijk" en uiteindelijk "instellingen". De namen zeggen het al:
achter deze knop gaan alle persoonlijke instellingen schuil. Je kunt er je
identiteit, wachtwoord en adresgegevens veranderen, opgeven op welk plein
je de stad binnen wilt komen en of je al dan niet aanspreekbaar bent voor
andere gebruikers. Daarnaast kun je hier aangeven of je extra uitleg wilt
hebben bij de basisfunctionaliteit van de Digitale Stad.
Spreken voor zich. Afhankelijk van waar je je in de stad bevindt kun je
met deze knop terug gaan naar waar je vandaan kwam.
Door op deze knop te drukken krijg je een overzicht van de mensen die
zich in je omgeving bevinden. Ben je op een plein, in een gebouw of in een
café dan zie je alleen de mensen die daar ook zijn. Heb je de
plattegrond voor je neus dan krijg je alle mensen in de Digitale Stad te
zien. Door op de naam of foto van iemand te klikken nodig je die persoon
uit voor een gesprek onder vier ogen.
Achter deze knop vind je de mogelijkheid om persoonlijke post te lezen
en te versturen. Het wordt een World Wide Web versie van E-mail met alleen
de belangrijkste functies. Als bij de introductie van DDS 3.0 het
versturen van internationale E-mail weer wordt toegestaan dan is
"stadspost" eigenlijk geen geschikte naam. Deze functie zal dan
waarschijnlijk "webmail" gaan heten.
Dit zijn kleine, op onderwerp gesorteerde advertenties. DDS bewoners
kunnen hier zelf en advertentie achterlaten of reageren op advertenties
van ander bewoners.
Rechter functiebalk
Aan de bovenkant van deze balk is de naam van het plein of de
huizenwijk te vinden. Daaronder volgen een aantal functies die afhankelijk
zijn van de plek in de stad waar je je bevindt. Staat de balk naast een
plein dan vind je er een café, een kiosk met electronische boeken
en tijdschriften, discussiegroepen en verwijzingen naar interessante
dingen elders op het Net. Bij een huizenwijk vind je er naast een caf‚ en
een discussiegroep ook de informatie en gereedschappen die je nodig hebt
om een huis te kunnen bouwen. Staat de balk naast de plattegrond dan kun
je er verschillende kaarten van de Digitale Stad mee selecteren. Onderaan
de rechter functiebalk is ruimte voor een webvertisement.
Emotiecafé
Elders op het Web waren anderen al bezig met de integratie van Internet
Relay Chat in het World Wide Web. Dit project, met de naam Webchat be
staat uit een aantal invoervelden waar je je naam, de URL van een plaatje
en de tekst die je wilt zeggen in kunt vullen. Door op de "praatknop" te
drukken worden deze gegevens toegevoegd aan het gesprek in het caf‚ en
kunnen andere deelnemers zien wie je bent en lezen wat je te zeggen
hebt.
Toen Michaël zijn versie van Webchat onder de naam Mieg's politiek
caf‚ in de Digitale Stad had gezet vroeg ik me af hoe je emotie aan je
uitspraken toe kunt voegen. Ik tekende een aantal Beakers (uit het
MuppetLab) met elk een andere expressie. Afhankelijk van hoe ik de
ingevoerde tekst wil zeggen kies ik een Beaker met de juiste expressie
zodat de anderen in het café kunnen zien of ik iets vrolijk,
droevig of boos zeg.
Dit experiment resulteerde in het eerste echte emotiecafé.
Inplaats van alleen een "praatknop" staan er nu meerdere knoppen met
verschillende emoties en bij iedere knop hoort een plaatje met de juiste
expressie. Het prototype van het emotiecafé was een groot succes
tijdens de gebruikerstest.
Navigatie prototype 5
Opnieuw een prototype dat bestaat uit ‚‚n enkel plaatje. Het bevat
hoofd zakelijk verbeteringen op het gebied van de vormgeving naar
aanleiding van de gebruikerstest. Enkele pictogrammen uit de linker
functiebalk werden geoptimaliseerd en de rechter functiebalk onderging een
complete metamorfose. Door zowel het plein als de rechter balk dezelfde
achtergrondkleur te geven is het duidelijker dat ze bij elkaar horen. De
linker functiebalk met metafuncties komt nu veel meer los te staan van de
rest.

De verschillende kaarten verdwenen naar de achtergrond en de nadruk
komt te liggen op de vaste pleinfuncties. Enkele ideeën die Marjolijn
na terug komst van haar vakantie had aangedragen zijn erin opgenomen en de
drukte van zowel de gebouwen als de vaste pleinfuncties wordt nu
aangegeven met rode VU-metertjes. De grootte van de webvertisement is nog
steeds onder werp van heftige discussies.
Structuur
Het meest onderschatte onderdeel van dit project was het
herstructureren van de informatie. Het aanpassen van de hiërarchische
menustructuur uit DDS 2.0 aan de platte pleinenstructuur van DDS 3.0 bleek
een zware opgave te zijn. In eerste instantie dacht ik dat ik dit probleem
zelf wel op kon lossen. Ik ben begonnen met het naar thema sorteren van de
huidige informatiebronnen. Op deze manier kwam ik er achter dat over
sommige thema's heel veel informatie was te vinden terwijl met ander
thema's niet eens een plein was te vullen. Tevens kwam ik nogal wat
verouderde informatie tegen zoals aankondigingen van een jaar geleden en
Gopher-menu's.
Later heb ik samen met Marjolijn en Michaël een poging gedaan om
de structuur aan te passen. Hoe verder we kwamen des te meer knelpunten
zich opdrongen. Wat gebeurt er als je de hoeveelheid informatie op een
plein begrensd en er ontstaat in de loop van de tijd meer informatie over
het thema dan er op het plein kan? Moet het plein dan worden opgesplitst
en zo ja waar komt dan dat nieuwe plein? Stel er ontstaat tijdelijk veel
informatie over een bepaald onderwerp, wat doe je met het plein als de
informatie niet meer nodig is? Hoeveel procent van de informatie moet met
het thema te maken hebben om een plein te rechtvaardigen? Op veel van deze
vragen hebben we geen bevredigend antwoord kunnen vinden.
Daar komt nog bij dat de zeggenschap over de informatie niet bij de
Digitale Stad ligt maar bij de informatieaanbieders. Zolang zij betalen
voor een plekje in DDS kunnen we geen mechanisme introduceren waarbij
informatie die niet meer geraadpleegd wordt langzaam verdwijnt. De
Digitale Stad kan slechts een adviserende rol vervullen.

Omdat het een puur theoretisch probleem dreigde te worden en er nog
maar weinig tijd was om er over te filosoferen heb ik gekozen voor een
praktische oplossing. Met een dertigtal kartonnen achthoeken en een grote
doos stickers met daarop de namen van de informatieaanbieders is de hele
projectgroep aan het puzzelen geslagen. Het koste drie lange avonden om
tot een oplossing te komen. Waarbij we wel een aantal consessies hebben
moeten doen. De pleinenstuktuur is niet sluitend zodat we later nog
pleinen toe kunnen voegen waar nu nog onvoldoende informatie voor is. Op
de meeste pleinen zijn nog enkele lege gebouwen zodat achteraf nog
geschoven kan worden en op sommige pleinen is ruimte voor tijdelijke
evenementen.

Naamgeving
Vanaf het begin af aan hadden Marjolijn, Michaël en ik het idee om
de pleinen te vernoemen naar mensen die iets met het thema te maken
hebben. Marleen Stikker Plantsoen, Joost Flint Passage maar ook Regilio
Tuur Arena en Marilyn Monroe Plein passeerden de revu. Tijdens latere
discussies bleek er bij de anderen een weerstand te zijn tegen namen van
personen en is er uiteindelijk gekozen voor thematische namen. De Digitale
Stad zal verder door het leven moeten met fantasieloze pleinnamen als
"Loket Parlement Regionaal", "Loket Parlement Landelijk", "Video en
televisieplein" en "IBM plein". Erg Jammer!
Identiteit
Achter het knopje "instellingen" komt een voor de gebruiker
interessante mogelijkheid te zitten. Hier kan zij naast haar echte
identiteit een aantal fantasie identiteiten aanmaken. Met een fantasie
identiteit kan zij de stad in gaan en bijvoorbeeld deelnemen aan
gesprekken in cafés. Post versturen of deelnemen aan een discussie kan
alleen met je echte identiteit.
Ondanks de fantasie identiteiten is het niet mogelijk om volledig
anoniem door de stad te wandelen. Een andere gebruiker kan altijd je echte
identiteit opvragen door op je naam te klikken of in het uiterste geval de
HTML source op te vragen. Om veel verwarring te voorkomen staat achter je
echte identiteit altijd je E-mail adres (b.v. Rob van der Haar
[robvdh@dds.nl]) in andere gevallen staat er [FI] achter je naam (b.v.
Willem Alexander [FI]).
De fantasie identiteit is een soort buffer tussen wie je bent en wie je
graag zou willen zijn in de Digitale Stad. Het is me opgevallen dat
gebruikers hun gedrag aanpassen aan hun virtuele identiteit. Ik ben dan
ook erg benieuwd wat ze met deze mogelijkheid gaan doen. Mijn voorspelling
is dat er eerst volledige chaos zal ontstaan zodat niemand meer zeker weet
wie nu wie is maar dat naar verloop van tijd de meesten gewoon hun eigen
naam en pas foto weer gaan gebruiken.
Om een pasfoto van jezelf op het systeem van DDS te zetten moet er
gebruik gemaakt worden van FTP. Dit is nu nog een vrij omslachtige
handeling en we realiseren ons dat niet iedereen de moeite zal nemen om
het te doen. Daarom krijgt iedere gebruiker van ons een standaard plaatje.
Om verwarring te voorkomen moeten al die plaatjes wel van elkaar
verschillen. Daarom hebben we een programma gemaakt dat random,
muppetachtige figuurtjes genereert.
En verder...
Op het moment dat ik dit schrijf zijn we druk bezig met het bouwen van
de definitieve stad. Marjolijn heeft zich op de vormgeving van de pleinen,
wij ken en het overzicht gestort. Erwin en Michaël buigen zich over
vele regels code om ervoor te zorgen dat de stad echt gaat functioneren.
Ik probeer een interface te ontwerpen voor diverse communicatiemiddelen.
De helpdesk is bezig met het maken van een diskette met daarop alle
software om verbinding te maken met DDS. Joost en Steven proberen
bedrijven en instellingen over te halen om zich te vestigen in de nieuwe
stad, Corné is bezig om informatieaanbieders op de komende
veranderingen voor te bereiden en Marleen is een grandioze introductie aan
het organiseren.
Op 10 juni 1995 gaat DDS 3.0 open voor het publiek!
Digitale Stedenconferentie
Op 1 februari 1995 organiseerde stichting 'de Digitale Stad' in
samenwerking met het Ministerie van Economische Zaken te Den Haag een
conferentie over digitale steden. In de voetsporen van de Digitale Stad
Amsterdam zijn andere steden en regio's eveneens gestart met het oprichten
van digitale steden. Het doel van deze conferentie is om een strategisch
plan te maken voor een landelijk netwerk van digitale steden.
De dag begint in het prachtige atrium van het ministerie met een
toespraak van de minister van Economische Zaken, dr. G.J. Wijers. Aan de
ene kant wil hij de toeschouwers overtuigen van het belang van een
digitaal stedennet werk maar aan de andere kant vind hij het een beetje
gˆnant om over een digitaal Nederland te praten nu een groot gedeelte van
het echte Nederland onder water dreigt te lopen. Daarna is Tom Grundner
aan het woord. De oprichter van het eerste Free-Net in Amerika vertelt
iets over zijn ervaringen en breikte doelen. Hij laat weten erg onder de
indruk te zijn van wat er in Nederland op Free-Net gebied gebeurt. Als we
zo doorgaan dan zal in Nederland de Gouden Eeuw herleven, volgens Tom.
Hierna volgen lezingen van Caroline Nevejan over haar vakantie in de
Digitale Stad, Joost Flint over de laatste ontwikkelingen van de andere
digitale steden, dorpen en regio's en tot slot Bert Mulder die verteld dat
het allemaal heel snel gaat en dat niemand eigenlijk precies weet wat er
boven onze hoofden hangt.
Het ochtendprogramma wordt afgesloten met het overhandigen van het
'Handboek Digitale Steden' aan de dagvoorzitter, prof. dr. J.C. Arnbak
door Marleen Stikker. Het handboek bevat praktische en visionaire
aanwijzingen voor hen die een digitale stad willen beginnen. Als
aanvulling op het handboek heb ik het artikel 'de Stad als Interface'
geschreven.
's Middags is gelegenheid tot het bijwonen van een tweetal workshops.
Er kan gekozen worden uit de onderwerpen: trias telematica, samenwerkings
concepten, maatschappelijke partners, financieringsmodellen, de moderne
overheid en spelregels voor digitale steden. Ikzelf ben aanwezig bij de
workshop over spelregels voor digitale steden; een boeiende discussie over
misdragingen in virtuele omgevingen en hoe daarmee moet worden omge gaan.
Daarna was ik present bij de workshop over samenwerkingsconcepten;
digitale steden kunnen best samenwerken op financieel- en hardwarenivo
maar voor de rest dient men een lokale functie na te streven.
De conferentie eindigt met een borrel en een wandeling naar het station
samen met Tom Grundner en Rop Gonggrijp. Al met al een geslaagde dag,
interessante mensen ontmoet, goede en leuke initiatieven gezien alleen...
waar was Philips toch met Nieuw Topia!?
Vrouwen op de snelweg
Op 23 februari 1995 organiseerde het Instituut voor Publiek en Politiek
een discussiebijeenkomst over 'Vrouwen op de electronische snelweg'.
Helaas is er een scheve verhouding tussen het aantal mannen (80%) en het
aantal vrouwen (20%) dat gebruik maakt van het Internet. Het doel van deze
dis cussiebijeenkomst was om er achter te komen waarom dit zo is. Onder
andere kwam naar voren dat er te weinig informatie wordt gegeven over het
Internet, dat de beeldvorming niet echt 'vrouwvriendelijk' is en dat de
techniek zo moeilijk is. Daarnaast werd er gesignaleerd dat vrouwen een
(te) passieve houding innemen; het moet eerst bewezen zijn dat het nuttig
is voordat ze er tijd voor vrijmaken.
Op een zeker moment kwam de discussie op het betrekken van gebruikers
bij de ontwikkeling van Internet toepassingen. Men vond dat ontwikkelaars
en ontwerpers meer aandacht moeten schenken aan de gebruikers. Dit kon ik
natuurlijk niet op me laten zitten en daarom nodigde ik de aanwezigen uit
om deel te nemen aan een gebruikerstest. Daar werd bijzonder enthousiast
op gereageerd en zo kwam ik aan een interessante testgroep.
Howard Rheingold
Al maanden ging er een gerucht in het rond dat de schrijver van de
boeken 'Virtual Reality' en 'the Virtual Community', Howard Rheingold naar
Nederland zou komen. Alhoewel hij eigenlijk
in Amsterdam was met de bedoeling er zijn vakantie door te brengen wist
Marleen Stikker hem te strikken voor een demonstratie van DDS 3.0 en een
discussiebijeenkomst in de Balie.
Alhoewel hij eigenlijk
in Amsterdam was met de bedoeling er zijn vakantie door te brengen wist
Marleen Stikker hem te strikken voor een demonstratie van DDS 3.0 en een
discussiebijeenkomst in de Balie.
Op 25 april was het dan eindelijk zo ver. Juist op het moment dat de
laagstaande zon onze monitoren onleesbaar maakte kwam er een man met een
groene colbert, paarse pantalon en zeer bijzondere schoenen het DDS
kantoor binnenwandelen. Na een hartelijke kennismaking en een bezoek aan
het systeemhok namen we allen plaats achter een computer om Howard iets te
laten zien van onze bezigheden. Zijn reacties waren positief doch koel en
nuchter. Je kon aan de hoeveelheid notities die hij maakte zien dat er
toch iets moest zijn dat hij zeer de moeite waard vond.

Aan het einde van de demo werden we tot onze verrassing uitgenodigd
voor een diner met zijn vrouw en dochter. Tijdens het eten ging het
gesprek over Nederland, Amerika, de Digitale Stad, the Well en natuurlijk
over virtual communities. Howard merkte op dat in Amerika het sociale
leven in de grote steden steeds meer aan het verdwijnen is en dat daarom
sociale virtuele omgevingen een belangrijke rol gaan spelen. Hij vond dat
Amsterdam nu nog een gezellige sociale stad was maar dat als we niet op
zouden passen dit wel eens heel snel kon veranderen.
Later op de avond was er een discussiebijeenkomst in de Balie met
natuurlijk Howard Rheingold, het DDS-team, journalisten, hackers en andere
visio nairies op het gebied van de nieuwe media. Belangrijke opmerkingen
van Howard waren dat virtuele gemeenschappen niet kunnen bestaan zonder
echte gemeenschappen. In zijn ogen is een virtuele gemeenschap slechts een
ontmoetingsplek en een communicatiemiddel voor mensen uit een echte
gemeenschap. Een andere opmerking was dat een direct communicatiemiddel in
een virtuele gemeenschap zorgt voor een hechtere band tussen de deelnemers
dan een indirect communicatiemiddel. Als voorbeeld vertelde iemand dat de
IRL (in real life) bijeenkomsten die hij organiseerde voor IRC-ers veel
beter worden bezocht dan die voor NetNews-lezers. Howard gaf tot slot nog
een pleidooi voor het belang van een host in virtuele gemeenschappen, iets
waar het in DDS nog steeds aan ontbreekt. Deze host, bij voorkeur een
vrijwillige gebruiker, heeft als taak nieuwkomers te ontvangen en ze
wegwijs te maken in de electronische omgeving.
 Nadat hij een handtekening had gezet in
mijn copy van zijn boek 'the Virtual Community' nam ik afscheid van
Howard, zijn vrouw en dochter. Het was een boeiende ontmoeting geweest en
ik ben benieuwd of hij over de Digitale Stad gaat schrijven in zijn
volgende boek!
Nadat hij een handtekening had gezet in
mijn copy van zijn boek 'the Virtual Community' nam ik afscheid van
Howard, zijn vrouw en dochter. Het was een boeiende ontmoeting geweest en
ik ben benieuwd of hij over de Digitale Stad gaat schrijven in zijn
volgende boek!
Terugblik
Het project is nog in volle gang dus eigenlijk is het te vroeg voor een
terugblik. Toch wil ik aan het slot van dit verslag iets vertellen over
mijn persoonlijke ervaringen tijdens het afgelopen half jaar bij de
Digitale Stad.
Om te beginnen heb ik veel geleerd. Veel geleerd door samen te werken
met mensen die absolute experts (noem het voor het gemak maar hackers)
zijn in hun vakgebied. Veel geleerd van gebruikers, early-adaptors,
metrojunks, dds.dds-ers, power-users en vrouwen op de snelweg. Veel
geleerd over de Digitale Stad Amsterdam, het Internet, virtuele
gemeenschappen, World Wide Web, protocollen, UNIX, browsers, HTML,
vormgeving en Photoshop.
Ik heb waardering voor de vrijheid die ik kreeg bij het bepalen van het
concept. Er was geen situatie van "dit willen we hebben, ga jij dat maar
maken" maar van "laat ons maar zien hoe jij het zou doen". Het
ontwerpproces heb ik ook als positief ervaren. Ondanks de verschillen in
mening en de soms heftige discussies werd het ontwerp telkens weer een
stukje beter.
Enige moeite had ik met enkele belangrijke conceptuele beslissingen die
werden genomen op grond van argumenten die naar mijn mening haaks staan op
het concept. Vooral omdat dit gebeurde in een laat stadium van het
ontwerpproces. Misschien komt dit omdat sommige mensen zich pas na het
zien van het realistisch vierde prototype bewust werden van de
veranderingen en mogelijkheden die de nieuwe interface gaat bieden.
Dit project heeft samen met mijn stage bij Philips de richting bepaalt
waarin ik me wil specialiseren: Sociale en creatieve virtuele omgevingen.
Het was een bijzondere ervaring om betrokken te zijn bij twee projecten
die dezelfde metafoor gebruiken maar die op de overige punten vrijwel elkaars
tegengestelde zijn.
Marleen, Joost, Mieg, Marjolijn, Erwin, Corné, Steven, Quirijn,
Martine, Kai, Thomas, Sander, Robert, Hanneke, Rop en Felipe bedankt voor
de fantastische ervaring!
Rob van der Haar, 22 mei 1995
student Interaction Design,
Hogeschool voor de Kunsten Utrecht,
faculteit Kunst, Media en Technologie.
Referenties
- Social Interaction and Social Development in Virtual Environments
(Presence volume 2 number 2 1993) Valerie E. Stone
- The Virtual Community
Howard Rheingold
- Strategische plekken in Amsterdam
Niek de Boer
- Ruimte door vormgeving (Raad van advies voor ruimtelijke ordening)
- The Internet Companion
Tracy Laquey
- De Internet-Sensatie
Francisco van Jole
- Handboek Digitale Steden
Kees Schalken & Joost Flint
- The Lessons of Lucasfilm's Habitat (Virtual Reality special report 1993)
Chip Morningstar & F. Randall Farmer
- Halbzeit in Kassel, Piazza Virtuale (MACup sonderdruck zur Documenta 9)
- The Information City project (Virtual reality Symposium Vienna)
Jolanda G. Tromp & Andreas Dieberger
 Op dit ietswat bizarre
congres, met de toepasselijke naam 'Hacking at the End of the Universe',
komt Marleen Stikker van het Amsterdams cultureel centrum 'de Balie' in
contact met de oprichters van Hacktic-Netwerk. Marleen, erg onder de
indruk van de mogelijkheden van datacommunicatie loopt al enige tijd rond
met het idee voor een electronisch discussieplatform voor burgers,
politici en overheid. Samen met Hacktic-Netwerk besluit ze het initiatief
te nemen tot de oprichting van de Digitale Stad Amsterdam.
Op dit ietswat bizarre
congres, met de toepasselijke naam 'Hacking at the End of the Universe',
komt Marleen Stikker van het Amsterdams cultureel centrum 'de Balie' in
contact met de oprichters van Hacktic-Netwerk. Marleen, erg onder de
indruk van de mogelijkheden van datacommunicatie loopt al enige tijd rond
met het idee voor een electronisch discussieplatform voor burgers,
politici en overheid. Samen met Hacktic-Netwerk besluit ze het initiatief
te nemen tot de oprichting van de Digitale Stad Amsterdam.












 Tegenover het kantoor van XS4All is
een kleinere kantoorruimte dat ooit
eens het hoofdkwartier van Hacktic zou gaan worden. Helaas besloot Rop
Gonggrijp om het tijdschrift Hacktic per 18 februari 1995 op te heffen en
daarom kwam er een ruimte vrij voor de Digitale Stad. Een populair en zeer
geliefd tijdschrift opheffen is één maar een kantoor vol met
spullen van Rop ontruimen is toch andere koek...
Tegenover het kantoor van XS4All is
een kleinere kantoorruimte dat ooit
eens het hoofdkwartier van Hacktic zou gaan worden. Helaas besloot Rop
Gonggrijp om het tijdschrift Hacktic per 18 februari 1995 op te heffen en
daarom kwam er een ruimte vrij voor de Digitale Stad. Een populair en zeer
geliefd tijdschrift opheffen is één maar een kantoor vol met
spullen van Rop ontruimen is toch andere koek... Mijn bezoek aan de Digitale Stad enkele
dagen na de opening heeft
maar weinig indruk op mij gemaakt. In vergelijking met de Bulletin Board
Systems die ik gebruikte leek DDS niet zo veel voor te stellen. De
aanwezige informatie vond ik niet bijster interessant, de wachttijden
waren frustrerend lang en de stad was vooral nog erg leeg. De enige reden
waarom ik DDS bezocht was om via het Centraal Station het Internet op te
gaan.
Mijn bezoek aan de Digitale Stad enkele
dagen na de opening heeft
maar weinig indruk op mij gemaakt. In vergelijking met de Bulletin Board
Systems die ik gebruikte leek DDS niet zo veel voor te stellen. De
aanwezige informatie vond ik niet bijster interessant, de wachttijden
waren frustrerend lang en de stad was vooral nog erg leeg. De enige reden
waarom ik DDS bezocht was om via het Centraal Station het Internet op te
gaan. Aangezien het World Wide Web
oorspronkelijk alleen als
hypertekstsysteem is ontworpen heeft men geen rekening gehouden met
directe communicatieve mogelijkheden. Voor dit soort toepassingen is het
belangrijk dat er een verbinding open blijft tussen de computer van de
gebruiker en die van de Digitale Stad. Omdat dit met de grafische
interface niet mogelijk was kwam je, indien je met iemand wilde praten,
post wilde versturen, een café binnenging of de Metro bezocht
alsnog in de tekstuele interface terecht (Telnet).
Aangezien het World Wide Web
oorspronkelijk alleen als
hypertekstsysteem is ontworpen heeft men geen rekening gehouden met
directe communicatieve mogelijkheden. Voor dit soort toepassingen is het
belangrijk dat er een verbinding open blijft tussen de computer van de
gebruiker en die van de Digitale Stad. Omdat dit met de grafische
interface niet mogelijk was kwam je, indien je met iemand wilde praten,
post wilde versturen, een café binnenging of de Metro bezocht
alsnog in de tekstuele interface terecht (Telnet). In deze met high-tech volgestouwde
ruimte vind je naast de apparatuur
van de Internet provider XS4All (voorheen Hacktic-Netwerk) het hart van de
Digitale Stad. Een supersnelle computer (server), met veel RAM geheugen en
diskruimte, die alle informatie van DDS bevat. De server is verbonden met
een zogenaamde router die het dataverkeer van en naar het Internet regelt,
een modembank die zorgt dat DDS via het telefoonnet is te bereiken en een
lokaal netwerk met enkele PC's die nodig zijn voor het beheer.
In deze met high-tech volgestouwde
ruimte vind je naast de apparatuur
van de Internet provider XS4All (voorheen Hacktic-Netwerk) het hart van de
Digitale Stad. Een supersnelle computer (server), met veel RAM geheugen en
diskruimte, die alle informatie van DDS bevat. De server is verbonden met
een zogenaamde router die het dataverkeer van en naar het Internet regelt,
een modembank die zorgt dat DDS via het telefoonnet is te bereiken en een
lokaal netwerk met enkele PC's die nodig zijn voor het beheer.




 Alhoewel hij eigenlijk
in Amsterdam was met de bedoeling er zijn vakantie door te brengen wist
Marleen Stikker hem te strikken voor een demonstratie van DDS 3.0 en een
discussiebijeenkomst in de Balie.
Alhoewel hij eigenlijk
in Amsterdam was met de bedoeling er zijn vakantie door te brengen wist
Marleen Stikker hem te strikken voor een demonstratie van DDS 3.0 en een
discussiebijeenkomst in de Balie.
 Nadat hij een handtekening had gezet in
mijn copy van zijn boek 'the Virtual Community' nam ik afscheid van
Howard, zijn vrouw en dochter. Het was een boeiende ontmoeting geweest en
ik ben benieuwd of hij over de Digitale Stad gaat schrijven in zijn
volgende boek!
Nadat hij een handtekening had gezet in
mijn copy van zijn boek 'the Virtual Community' nam ik afscheid van
Howard, zijn vrouw en dochter. Het was een boeiende ontmoeting geweest en
ik ben benieuwd of hij over de Digitale Stad gaat schrijven in zijn
volgende boek!